I'm Joining Replay!
This is a post in the Site Administrivia series.
Job Update 🔗︎
A few weeks ago, I announced that I was actively looking for a new job.
Today, I am thrilled to announce that:
I'm joining Replay.io!
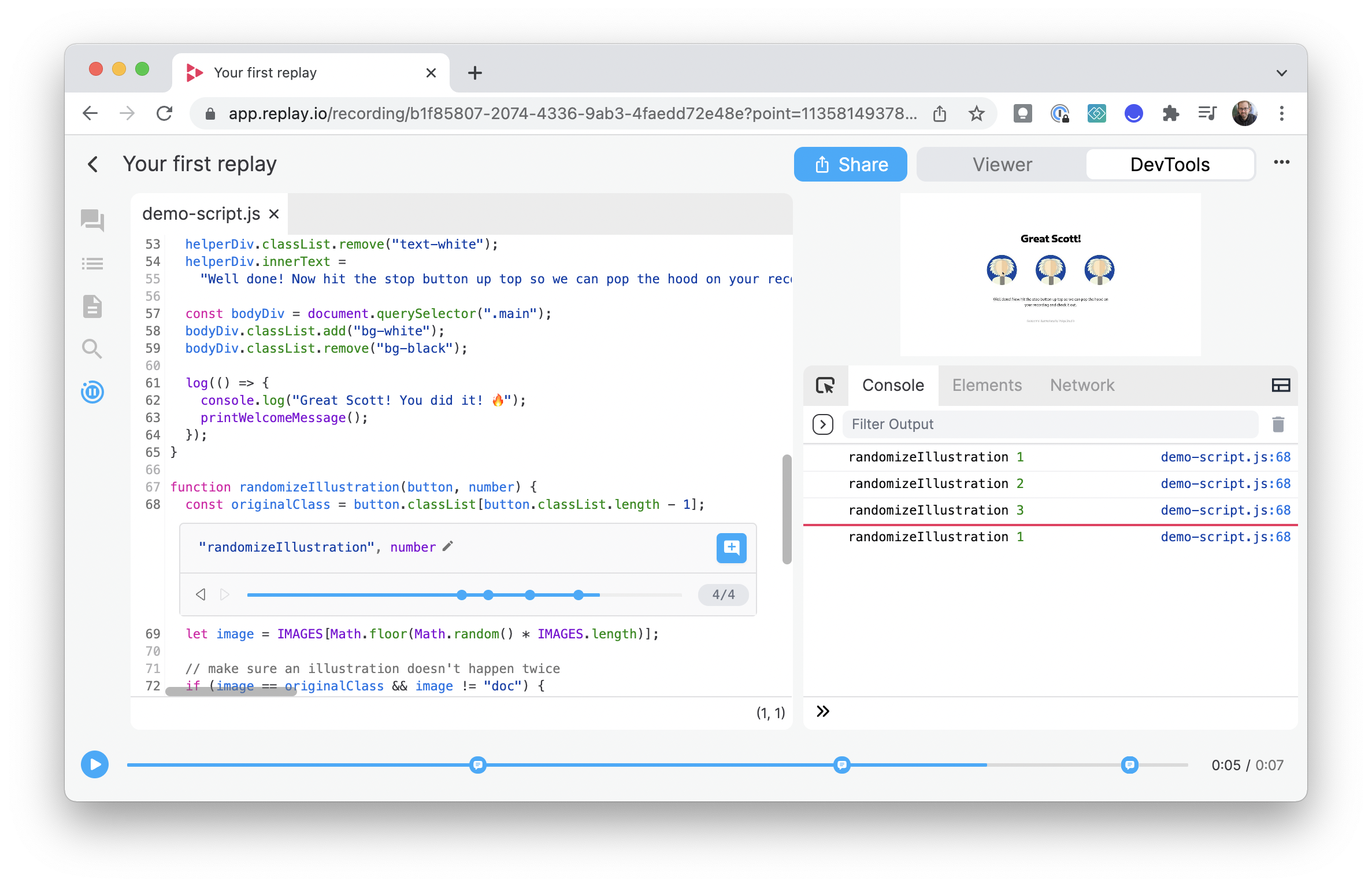
Replay is a true "time-travel debugger": Launch the Replay browser, record the bug, and replay the recording! Replay’s DevTools includes a step-by-step debugger, variable inspection, React DevTools, and even retroactive print statements. Unlike a typical debugger which only lets you go forward, Replay lets you investigate the code at any point in time during the recording, including stepping backwards from breakpoints and print statements that show the values from every time that line ran.
I'm really excited about the chance to help build a tool that dramatically improves the debugging experience for developers, by giving them the ability to deeply understand what's happening inside their code throughout its runtime.
For a real-world preview of what using Replay looks like, I used Replay to help investigate a Reselect performance issue in a recent Redux livestream.

Why Replay? 🔗︎
As I went through the job search process, it became clear that Replay was a natural fit for me for a number of reasons:
- Replay's mission to improve debugging matches my own background and strong passion for helping people learn how to debug better. It's a team and a project that I can believe in.
- I can look at Replay and immediately see the value of easier debugging, and understand how this is going to make life better for developers of all skill levels. It's a tool that I wish I'd had access to much earlier in my career.
- Replay is committed to making debugging better for the OSS community, as well as commercial developers
- As an OSS maintainer, I understand the value of having reproductions of problems in order to solve reported issues
- I have a long history of working on developer tools, from my work on Redux and its ecosystem all the way back to a C++ IDE I helped build for my college senior project
- Replay's codebase is built with React, Redux, and some TypeScript, all technologies that I love using
- Because it is still a relatively early startup, joining now means I can have a big impact on the codebase, the capabilities, the culture, and hopefully the community as well
As usual, it might be helpful to understand the history that led me to this point.
Background 🔗︎
Early Awareness 🔗︎
One big factor in this process is that I've actually been aware of Replay for quite a while.
I first heard of "Firefox WebReplay" in 2018. The FF DevTools are built with React and Redux, and Jason Laster was one of the FF DevTools developers. We initially connected to discuss how the DevTools were using Redux, and Jason mentioned the early prototypes of this "WebReplay" tool they were working on. It was Mac-only at the time, and since I'm a Windows user it was out of my reach, but I immediately saw the potential of this tool.
Jason and I stayed in touch over the next couple years, and had several chats about debugging, Redux, and the ongoing progress of Replay after it got spun out into its own company.
Trying Out Replay 🔗︎
Despite that, for some reason I never seriously tried out Replay. I knew what it was, and could tell you how it worked and why it was useful, but I'd just never gotten around to adding it to my workflow.
That changed in late December. I was planning to do a Redux livestream that involved debugging a performance issue with Reselect, and I figured this would be a good chance to try out Replay for real. As I was looking at the Replay site earlier in the week to check on installation instructions, I noticed that they were hiring. I'd already decided during the holiday break that I was going to look for a new job starting in January, so I took a look at the openings. They had a listing for a senior front-end dev, but beyond that I really liked the attitude and philosophy shown on Replay's "About" page: a primary goal of helping people understand software, but coupled with a set of clear positive value statements they want the company to embody.
As I got ready for the livestream on New Year's Eve, I dropped a message in the Replay Discord letting them know I was going to be trying it out live. Several Replay devs joined the chat, and as I explored the Replay UI and really did try to use it for debugging, they were able to answer several questions I had about its features and usage. That was really helpful.
The Job Search 🔗︎
I got back in touch with Jason after New Year's to catch up, but also this time to talk about my upcoming job search and whether Replay might be a possibility. We agreed Replay could be a good fit, but Jason encouraged me to really take the search seriously - both to see what options were out there, and to learn more about myself in the process.
After I announced I was looking, I had a flood of responses (something I'm extremely grateful for). I talked to many different companies, and had a lot of great conversations. I honestly expected that the search would take me at least a couple months to go through rounds of interviews and narrow down my choices.
At the beginning of the search, I had stated that to several friends that I "was not interested in startups". This was based on a couple concerns, and particularly a specific picture in my head of what I assumed a "startup" was. One concern was that I didn't want to end up at a company that could run out of cash and go out of business at any time. Also, I definitely did not want to end up in an environment where a team was frantically working 80-hour weeks to crank out features in order to ship on time.
Several of the companies I talked to qualified as "startups", but I was pleasantly surprised to hear that they generally echoed the same theme of "we've got funding for at least 2-3 years, and we're trying to build a good team culture for the long term" (often coupled with "many of us are a bit older and have families"). Hearing that from different places eased my concerns about "startups" as a category.
As I'd been going through the search process, I'd had some additional conversations with the Replay team, including some time just talking about the actual code and how they might be able to update to using Redux Toolkit. Through that, I kept seeing the value of Replay and the quality of the team building it, and I found myself becoming convinced that Replay was the right place for me.
After a couple more discussions to help me learn more about the company and the team, we talked through details and I officially agreed to join.
What's Next? 🔗︎
I'm wrapping up my current position shortly, taking a bit of time off, and plan on starting with Replay in mid-March.
One of the great things about Replay is that the main client is fully OSS. That means that anyone can contribute! Even before settling on Replay, I'd had a chance to pull down the code, dig through it, and get a sense of what the codebase looks like. It's clearly a "real-world" codebase - it's large, complex, and written in a variety of different patterns as the team and technologies have evolved. (In fact, most of the codebase originated as a fork of the FireFox browser DevTools.) I can see some of the flaws and pain points of working with this code already...
and this is exciting! I already have ideas for how I can help add tests, convert code to TypeScript, migrate Redux usage to Redux Toolkit, and document the codebase. (Yes, this does mean that I am apparently excited about doing a bunch of codebase cleanup :) ) Long-term, there's a ton of possibilities for building new capabilities into Replay: performance analysis, integration with the Vue / Ember / Angular DevTools, and much more.
While I'm joining as a full-time engineer, I also suspect I may end up doing some semi-official DevRel-ish work down the road as well. That would likely include encouraging the OSS community to adopt Replay as a standard tool for bug reports - I already have a usual refrain of "please provide a CodeSandbox or Github repo that reproduces the issue", and it only makes sense to have "provide a Replay recording link" as part of that. I could also see myself helping work on Replay's public docs at some point.
So, please try out Replay yourself and see how it can help you debug applications better, and come by the Replay Discord to say hi to the Replay team!
This is a post in the Site Administrivia series. Other posts in this series:
- Feb 16, 2022 - I'm Joining Replay!
- Aug 01, 2020 - Greatest Hits: The Most Popular and Most Useful Posts I've Written
- Jun 17, 2018 - Redux, Writing, Responsibilities, Burnout, and a Request for Help
- Nov 17, 2016 - Posts on PacktPub: "Generic Redux Modals" and "Building Better Bundles"
- Aug 30, 2016 - The Obligatory "Hello World"